How to fix Definition for rule typescript-eslint no-use-before-declare was not found eslint typescript-eslint no-use-before-declare | Edureka Community

Type annotations can only be used in TypeScript files.ts(8010) on React-Native CLI Startup · Issue #29123 · facebook/react-native · GitHub

Type aliases can be used only in a .ts file' error popping up in Flow enabled files · Issue #15171 · microsoft/vscode · GitHub

Type annotations can only be used in TypeScript files.ts(8010) on React-Native CLI Startup · Issue #29123 · facebook/react-native · GitHub

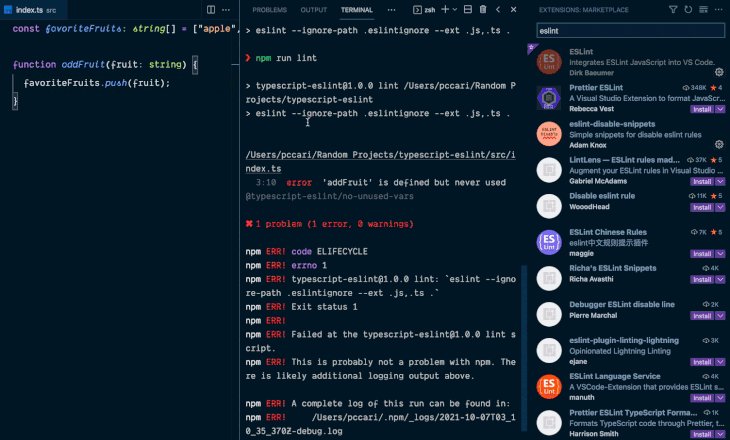
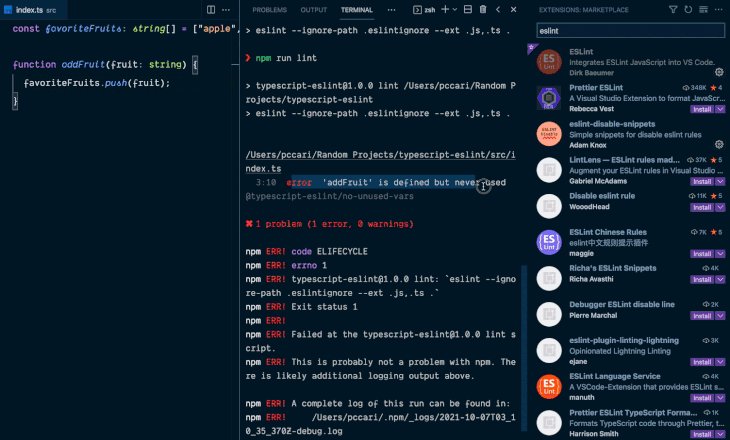
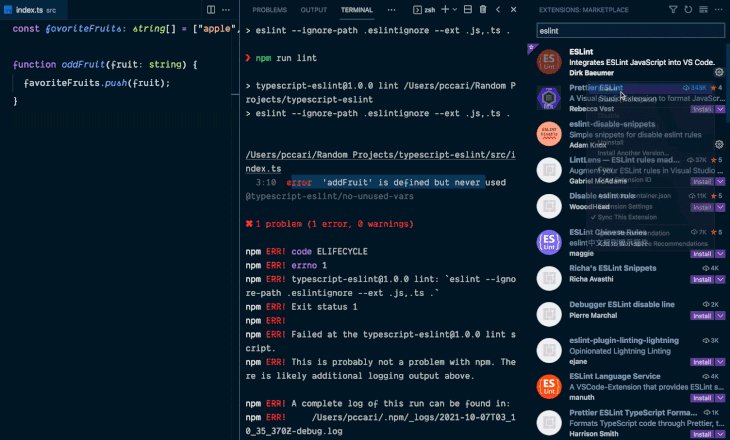
Plugin doesn't check .ts and .tsx files out of box? · Issue #355 · typescript-eslint/typescript-eslint · GitHub

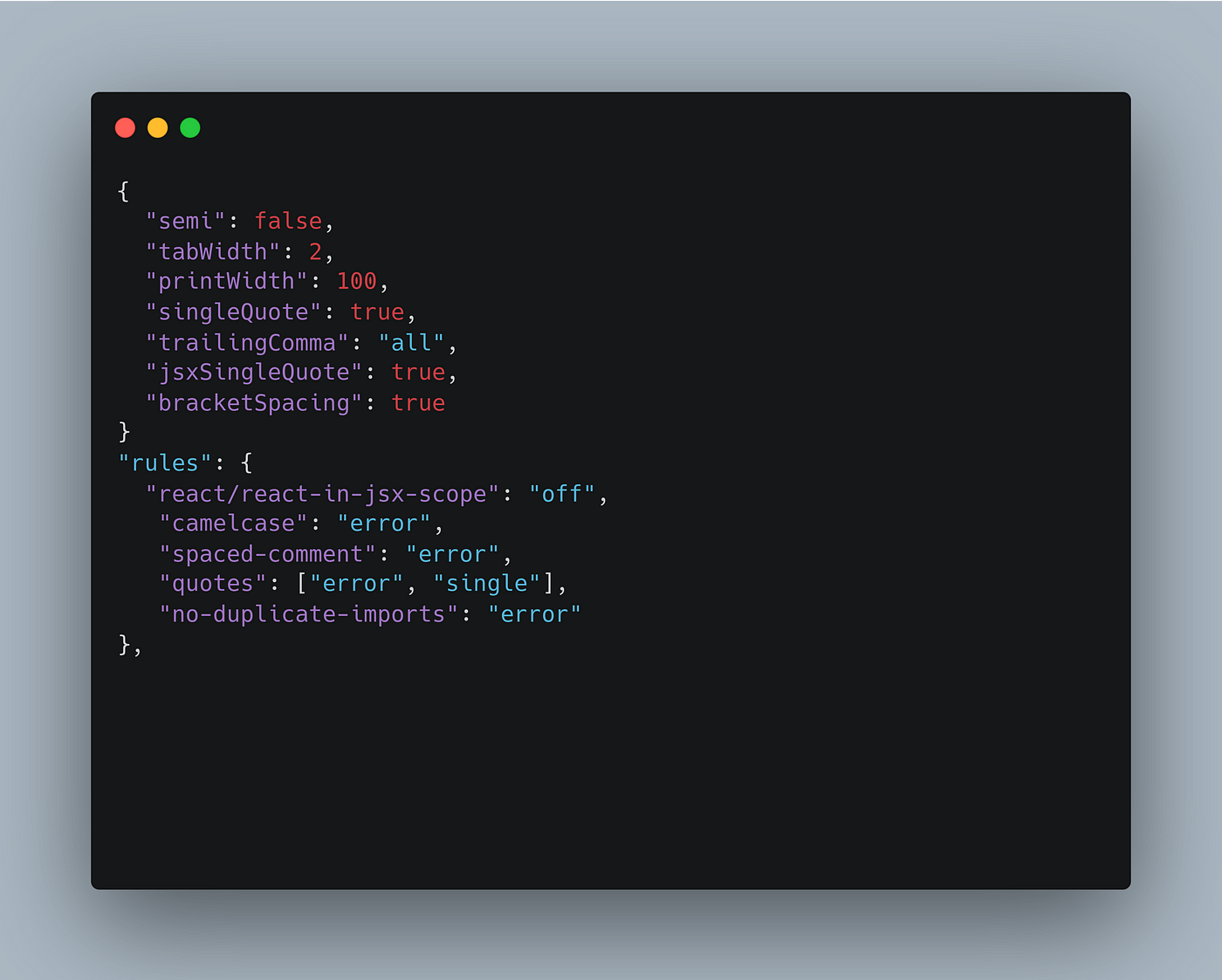
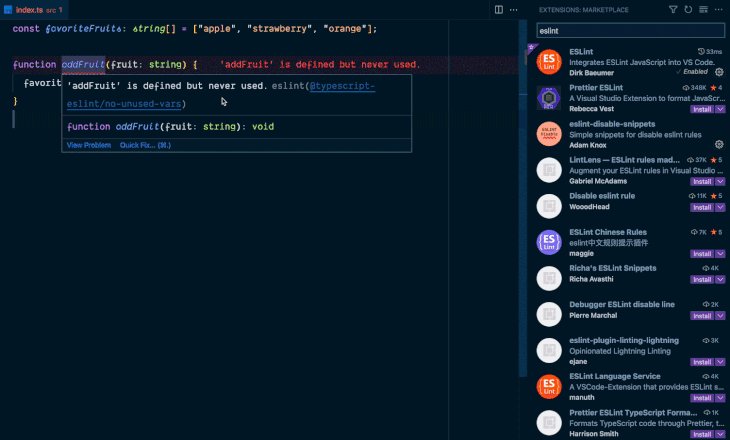
How to use ESLint and Prettier for code analysis and formatting | by Andrew Baisden | Level Up Coding
Creating Custom Eslint Rules. How to use Eslint like a pro | by Babatunde Koiki | Better Programming











![typescript - Visual Studio Code:[js] types can only be used in a .ts file - Stack Overflow typescript - Visual Studio Code:[js] types can only be used in a .ts file - Stack Overflow](https://i.stack.imgur.com/RpEfG.png)